Setup a WordPress Sandbox Site in 4 Easy Steps
Are you thinking of testing the WordPress platform? Are there new themes and plugins you want to try and see if it is a perfect suit for your website? So why not use a WordPress Sandbox?
Let’s be honest here!
We all are usually very considerate when making changes to our main website!
What if the website breaks down? What if the new version is not so compatible with the theme and plugin that already exists on your website?
And the possibility of that happening is 50/50!
Hence, it’s better to try WordPress sandbox to test plugins and themes. A WordPress sandbox is also a perfect suit if you want to see the functionalities of WordPress and decide if you’re going to move further or not!
In this article, we will present you with 4 easy steps to set up a WordPress sandbox site.
What is a WordPress Sandbox Website?
A WordPress sandbox is where the testing and experimenting of different themes and plugins are done. It is a development environment created for WordPress users to test and experiment with websites without having to affect the live site.
These websites are used by developers, designers, WordPress administrators, and WordPress users in general.
It helps them try out new themes, theme versions, plugins, and codes before implementing the changes to their live website.
WordPress sandbox website serves as a safe and isolated space to make, and test the changes to decide whether to implement them on your live website or not.
These sites are duplicates or close to your main website but are created on separate servers.
If you want to stop your live website from cracking down, every time you make a change, the WordPress Sandbox website is a must!
Using the WordPress sandbox website, you can quickly test new features, troubleshoot issues, and make sure everything works smoothly before deploying the changes on the live site.
The sole purpose of this website is to minimize the downtime or user disruptions on your main website.
Importance of WordPress Sandbox
WordPress sandbox website offers various advantages, and benefits to developers, designers, and WordPress users. Here are a few important such sites:
- Provides a risk-free testing environment for everyone to experiment with different, themes, plugins, code modifications, and configuration
- Easy identification and fixation of issues in bugs and easy control over troubleshooting
- Ensures compatibility between different themes and plugins by allowing you to test it on your clone website.
- Enables you to try out different changes in the design of your website like layouts, color schemes, and typography. You can visualize and assess these changes to your live website.
- Offers a safe environment for learners trying WordPress as a beginner and help them enhance their skill.
- Provides an environment for developers and clients to collaborate effectively.
These are a few of the many importance of the WordPress Sandbox website.
Now that we’ve understood what the WordPress Sandbox website is, its importance, and how it helps everyone in the WordPress industry, let’s proceed toward the step of creating one!
Setting Up WordPress Sandbox Website (4 Easy Steps)
One of the most efficient ways of setting up a WordPress sandbox website real quick is through InstaWP. This fantastic tool allows you to create a staging environment in 3 simple steps.
Further in this article, we will use the best tool – InstaWP to create a sandbox website.
Let’s start!
Step 1: Sign Up For an Account on InstaWP
Signing up for InstaWP is as smooth as butter! Yes, you heard it right. Just a few steps and you’re ready to start!
If you’ve already signed up, you can simply log in. While logging in, you simply need to type your email address and password.

If you’ve not signed up yet, then make sure to follow the instructions below:
- Click on the Sign-up button just below the Sign-in option.
- Fill up your Name, Email address, and Password.
- Then confirm the password one more time.
- Tick on the I agree to the Terms of Service and Privacy policy.
- In the end, click on the Sign-up button.

- You will be sent a verification code to your email address, make sure to verify.
This is the end of the first step to the sign-up process to set up a WordPress sandbox site.
Step 2: Create a New WordPress Sandbox Site
Once you sign up, you will land on the dashboard of InstaWp.
Moreover, in order to create a new WordPress sandbox site, follow these steps:
- Click on Add New button.

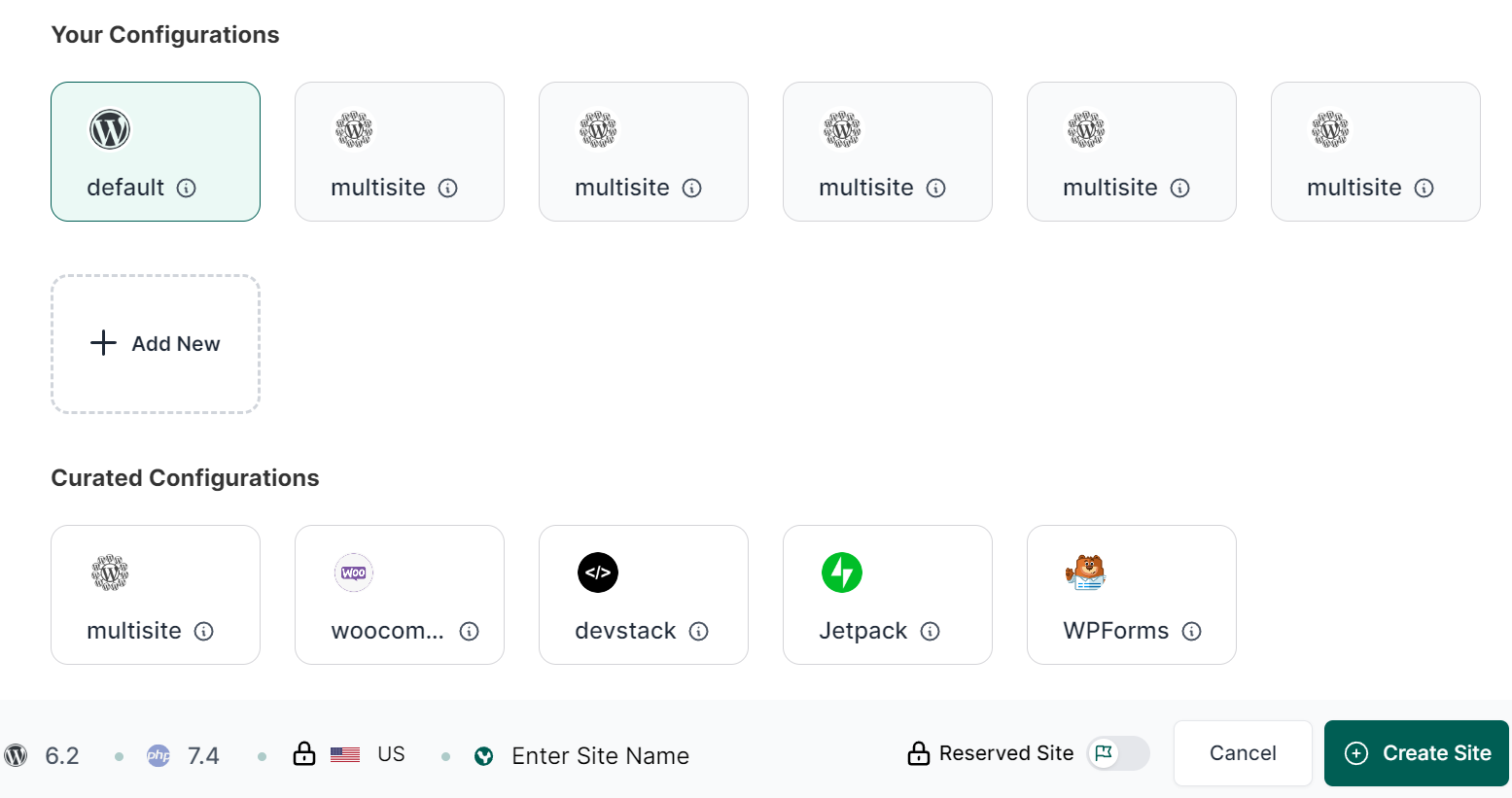
- Choose your configuration and curated configuration as per the requirements.
- Finally, click on the Create Site button.

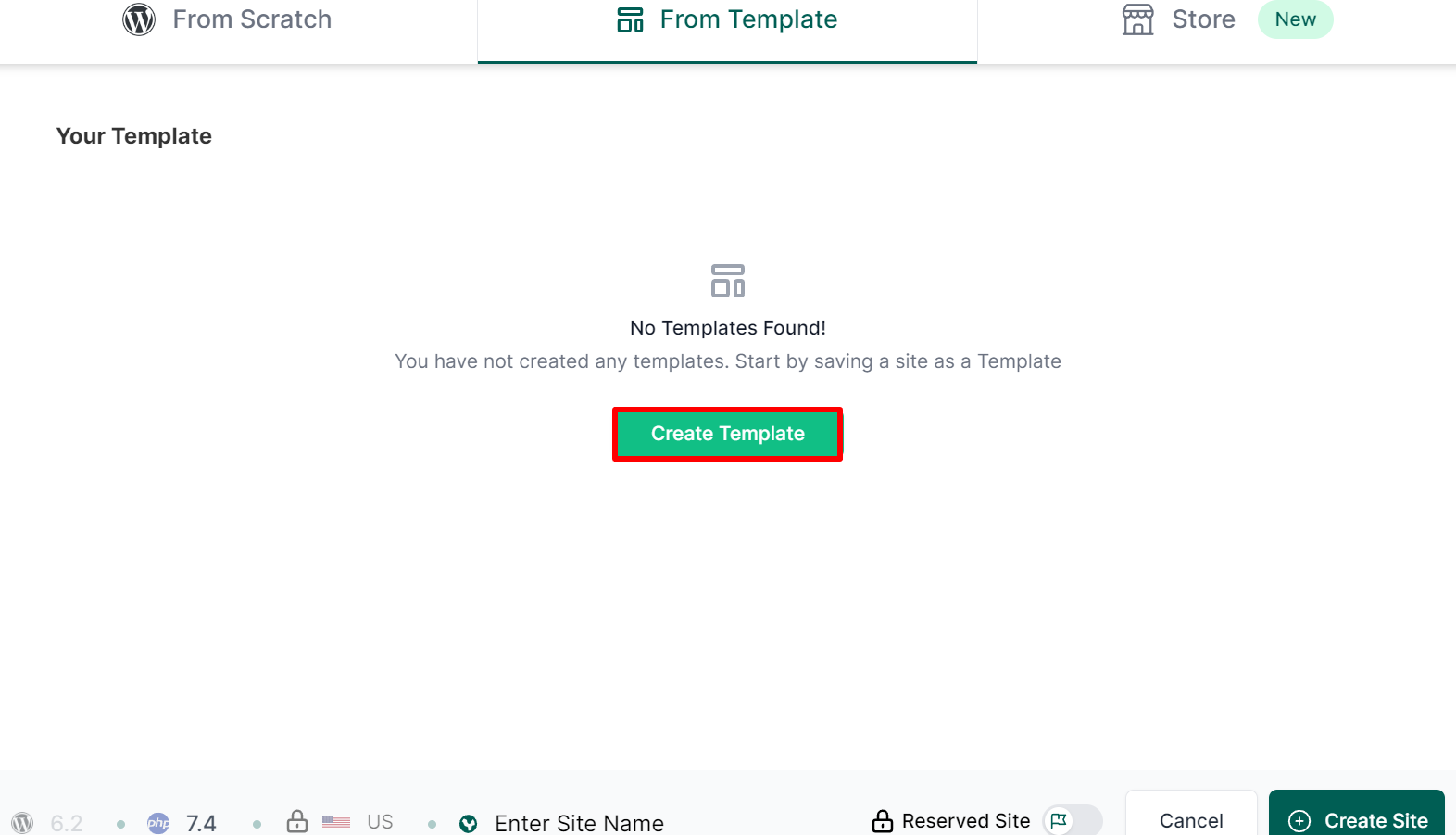
- Moreover, if you want to create your own template, you can do that too!

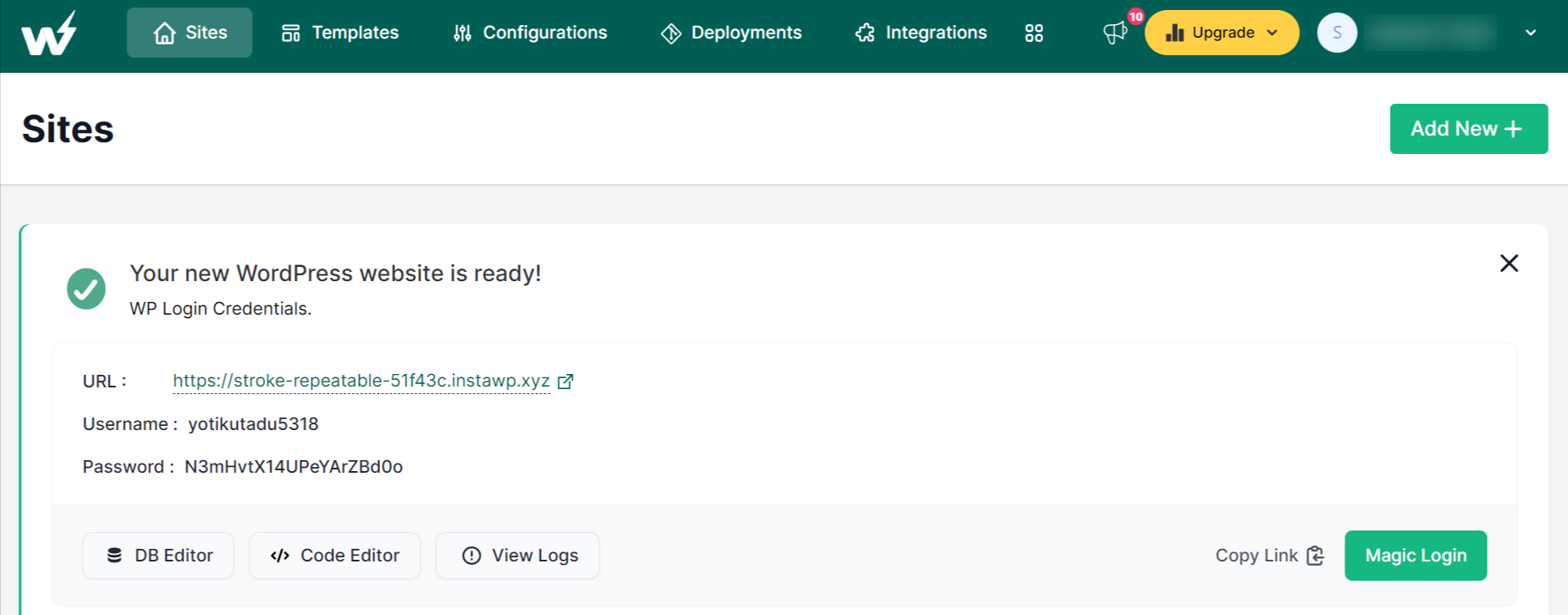
Step 3: Magic Login to Your WordPress Sandbox Site
Login is really simple in InstaWP, a WordPress sandbox site.
- Simply click on the Magic Login option.

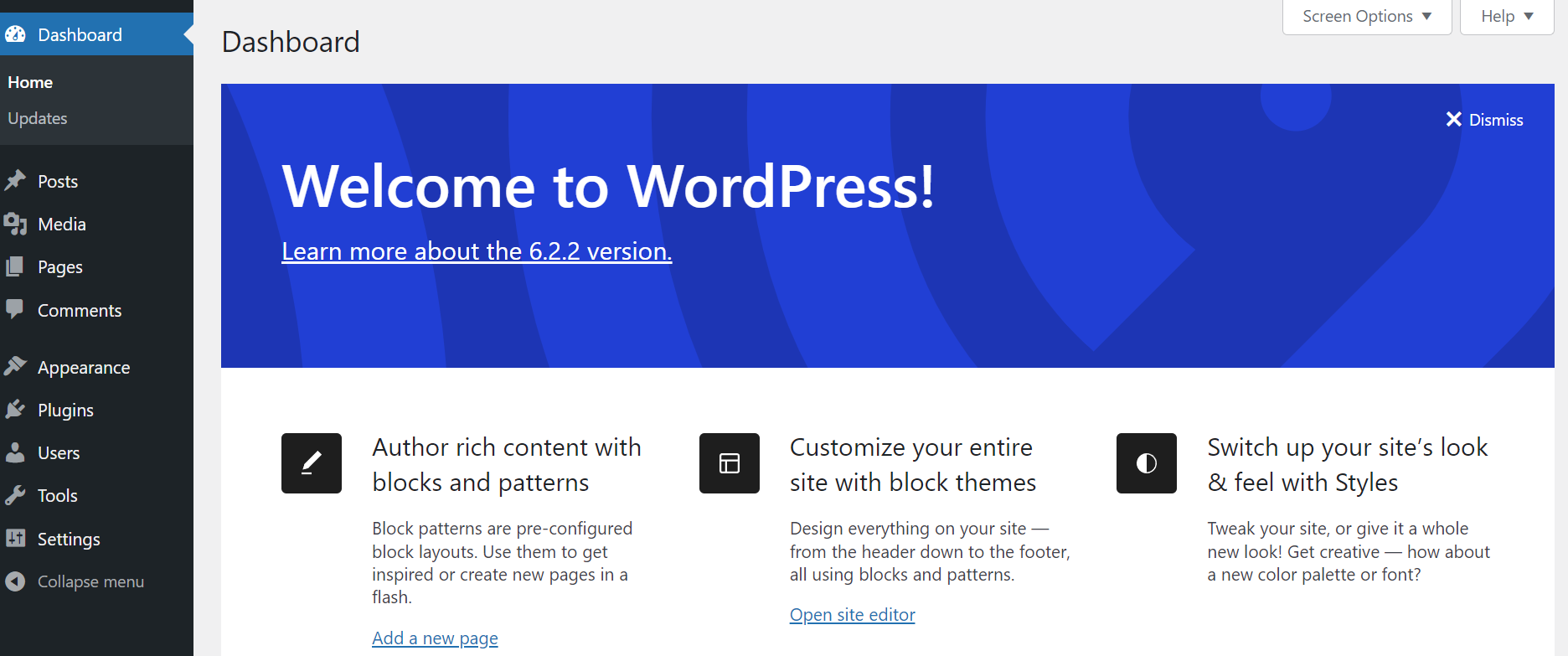
Step 4: Use Your WordPress Sandbox Site
- After logging in through magic login, you will log in to your WordPress sandbox site.

Now, you can install themes and plugins, and test different tools as per your own requirements.
This is it! In these simple four steps, you can set up a WordPress sandbox site using InstaWP
Tips and Tricks to Use Insta WordPress Sandbox Site
There are numerous ways to use InstaWP with ease. In order to make you more familiar with it, we will share 3 different valuable ways to use the sandbox site.
Method I: Use InstaWP Launcher Extensions
In order to use the InstaWP Launcher extension, simply follow the following steps:
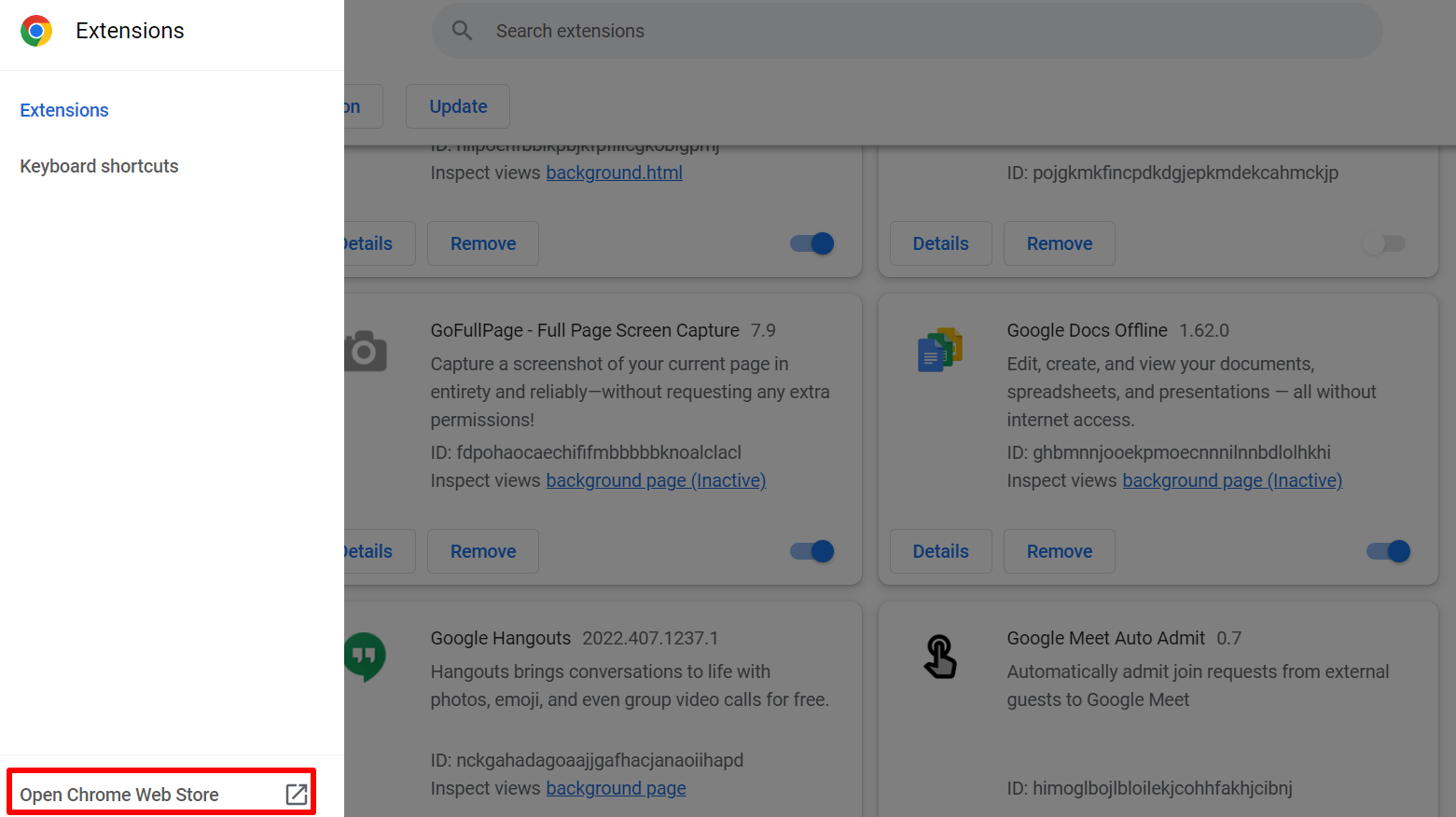
- Go to Extensions of Google Chrome.
- There click on Open Chrome Web Store option at the left sidebar of the page.

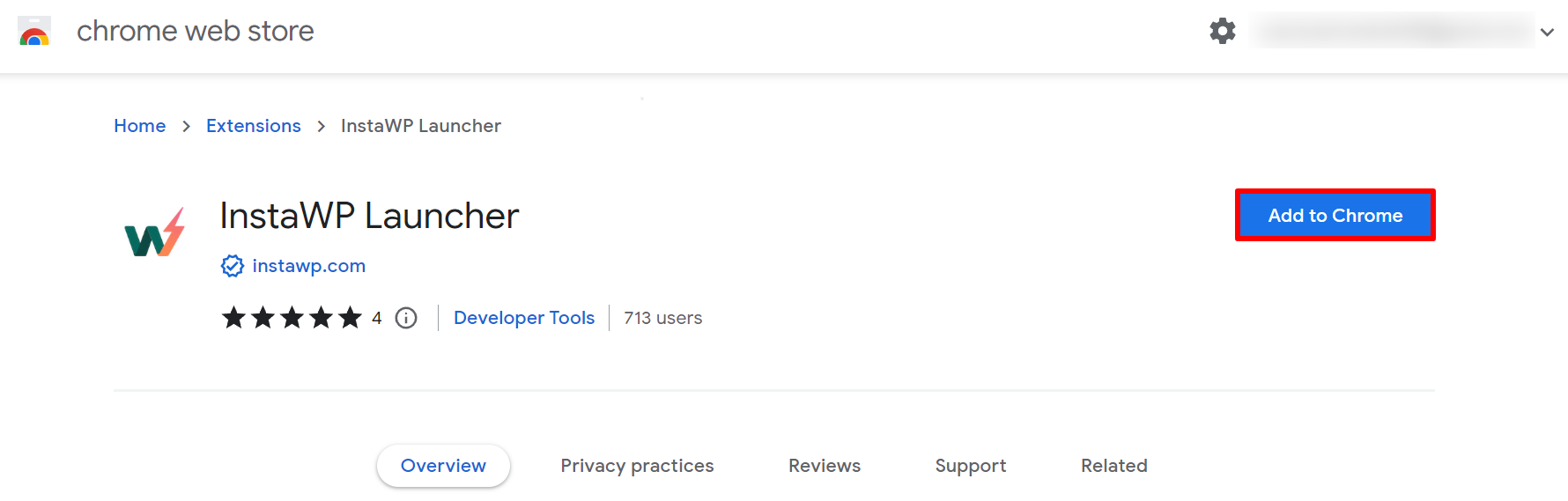
- Search for InstaWP Launcher.
- Then click on the Add to Chrome button.

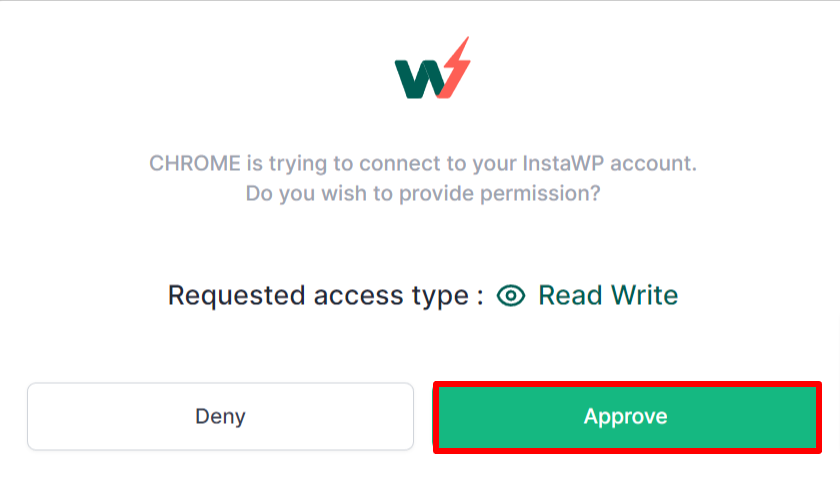
- Next, you need to approve the InstaWP Launcher extension.

Now, when you go to wordpress.org, there are different themes and plugins available.
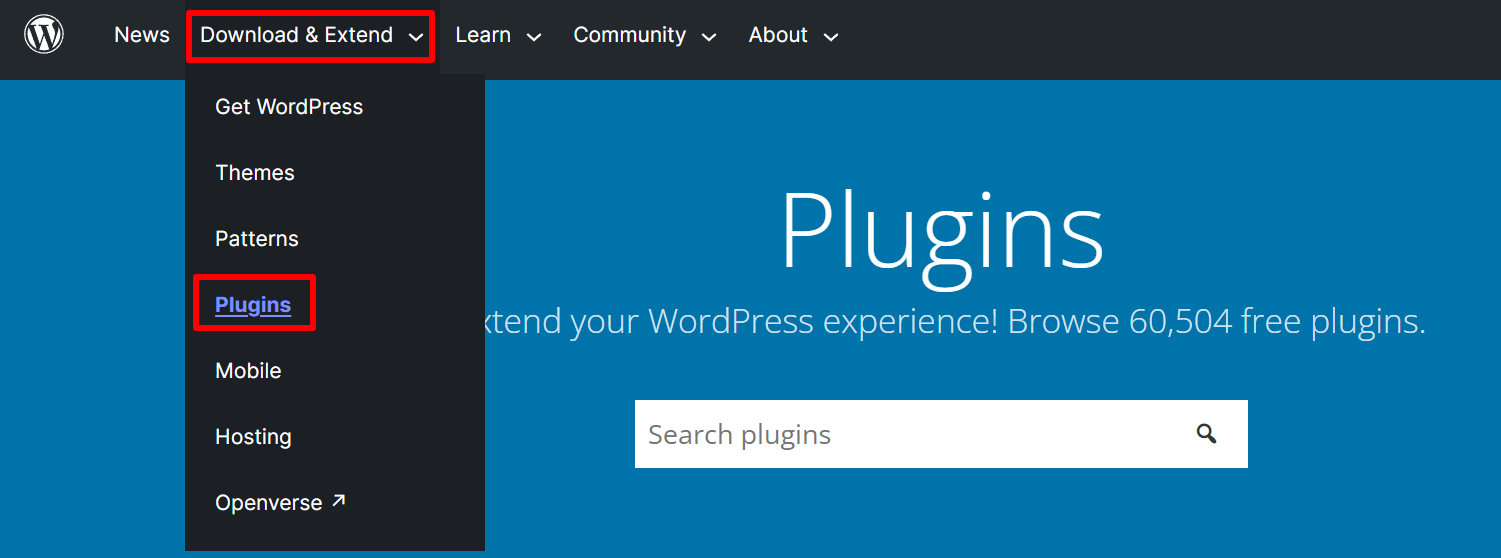
- Simply go to Download & Extend>>Plugins.

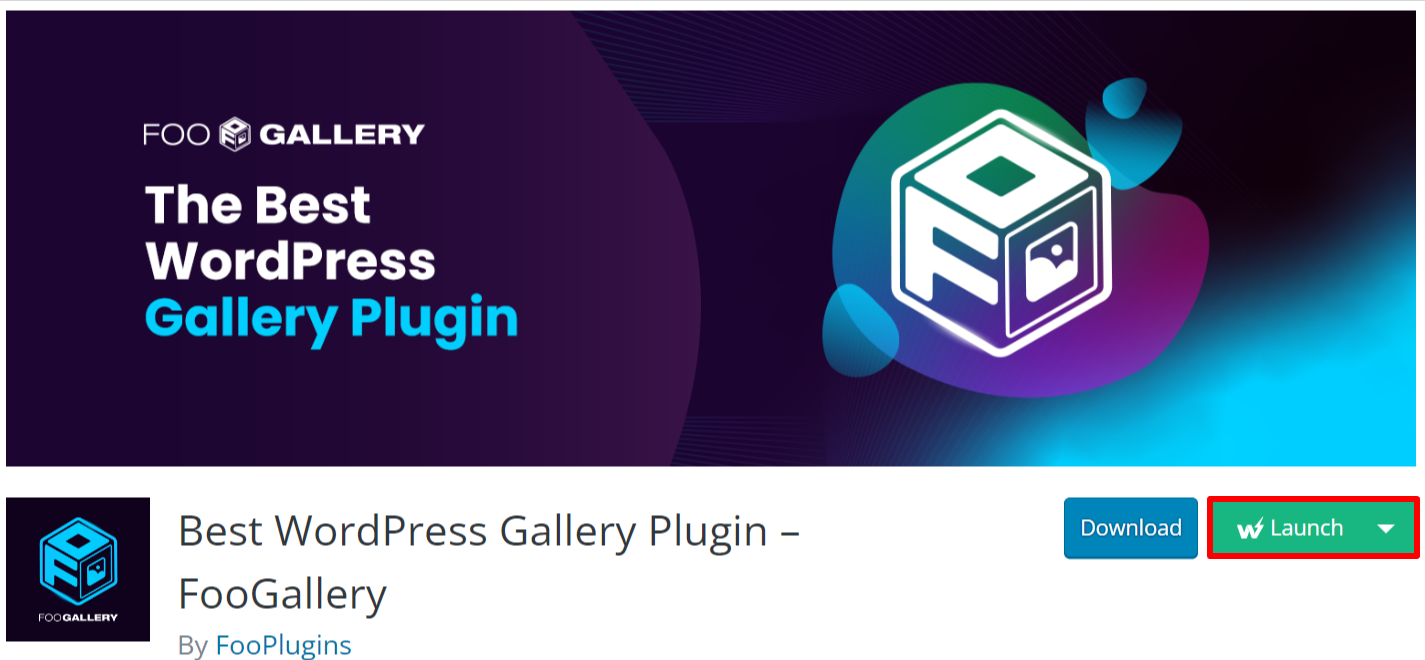
- You can open any plugins from the plugin section
- Now you can see a Launch button next to the Download option.

This way you can launch a new WordPress sandbox site by just remaining at wordpress.org
Method II: Type wp.new
Yes, you heard it right, Just type wp.new in a new tab and you’re ready to get started!
It will set up a new WordPress sandbox site and log in.
Then, you will land on the dashboard of a WordPress website.
Method III: Replace wordpress.org with instawp.io
Let’s make this trick clear with an example.
If you’re about to install the Twenty Twenty-Three theme from wordpress.org your link will be:
Now, if you want to create a WordPress sandbox site using InstaWP, you simply need to replace wordpress.org with instawp.io
This is it! This way you can simply set up a new WordPress sandbox site.
Wrapping Up:
Launching a new website and installing WordPress and XAMPP might be a daunting task. Also, it doesn’t let you test multiple sites at once.
But with InstaWP you can do it, test different sites at a time. Not only that, this WordPress sandbox launched is suitable for designers, developers, agencies, and enterprises.
In this article, we have presented you with a simple and clear 4 step-by-step guide to setting up a WordPress sandbox site. Similarly, we have also provided some tips and tricks to use InstaWp.
If you have used InstaWP, share your user experience with us in the comment section below.
We wish you all the best to set up a WordPress sandbox site!
Also, check out:
